Boba Tea

Overview
Presenting a dynamic bubble tea website, meticulously crafted to showcase the fusion of CSS and JavaScript animations. The site boasts a captivating landing page, designed to draw users into an immersive bubble tea experience. Navigating to the menu page, users will find an interactive interface that allows for seamless sorting of options by categories.
Roles
Web developer, UI/UX designer
Skills
HTML, CSS, Javascript
Launch SiteGoals
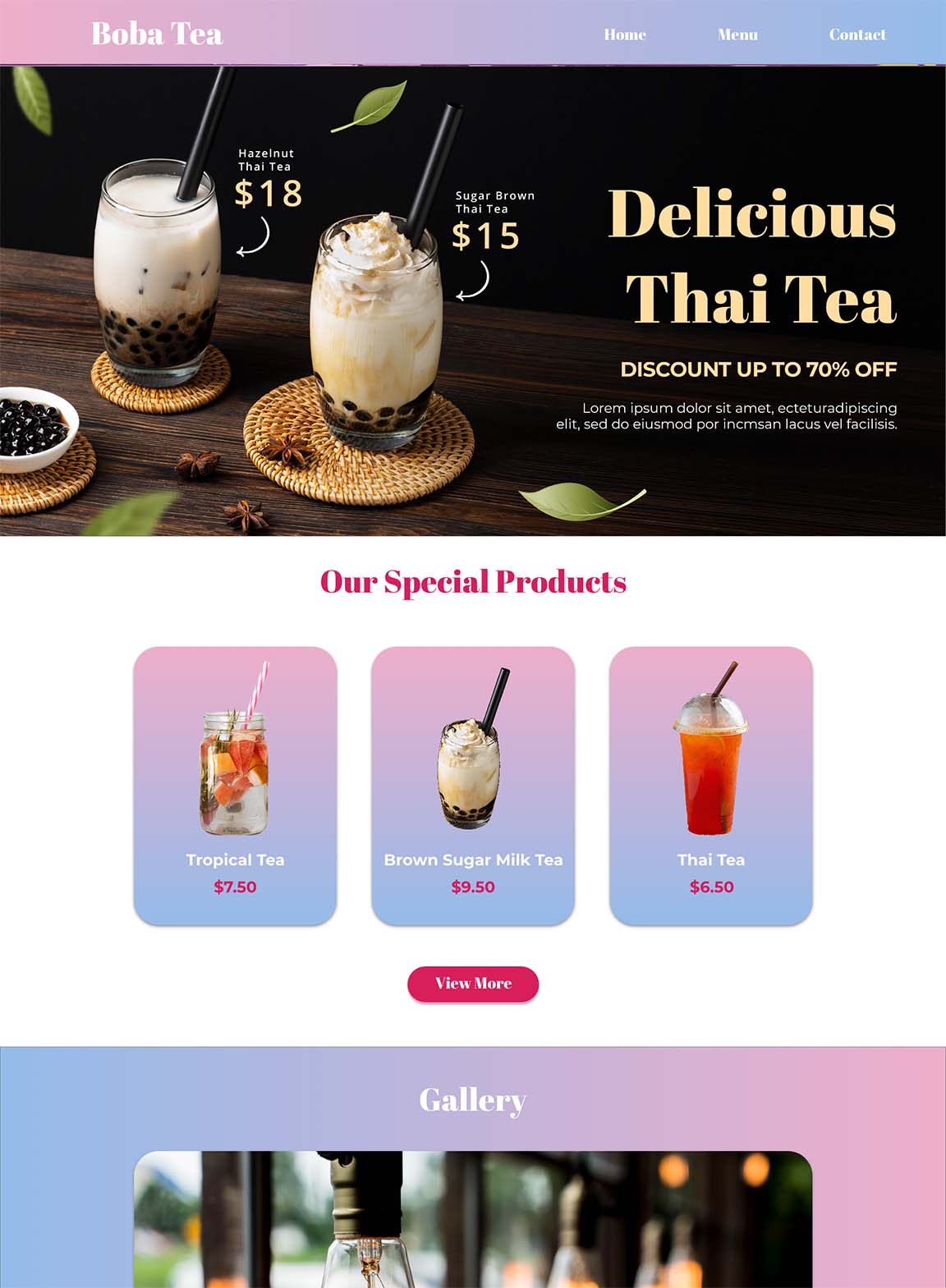
- Captivating Landing Page: The landing page should be visually stunning and designed to immediately capture the attention of visitors. It should create a compelling first impression and draw users into the bubble tea experience.
- Immersive User Experience: The website should offer an immersive experience that makes users feel like they are exploring a bubble tea world. This could involve interactive elements, animations, and engaging content.
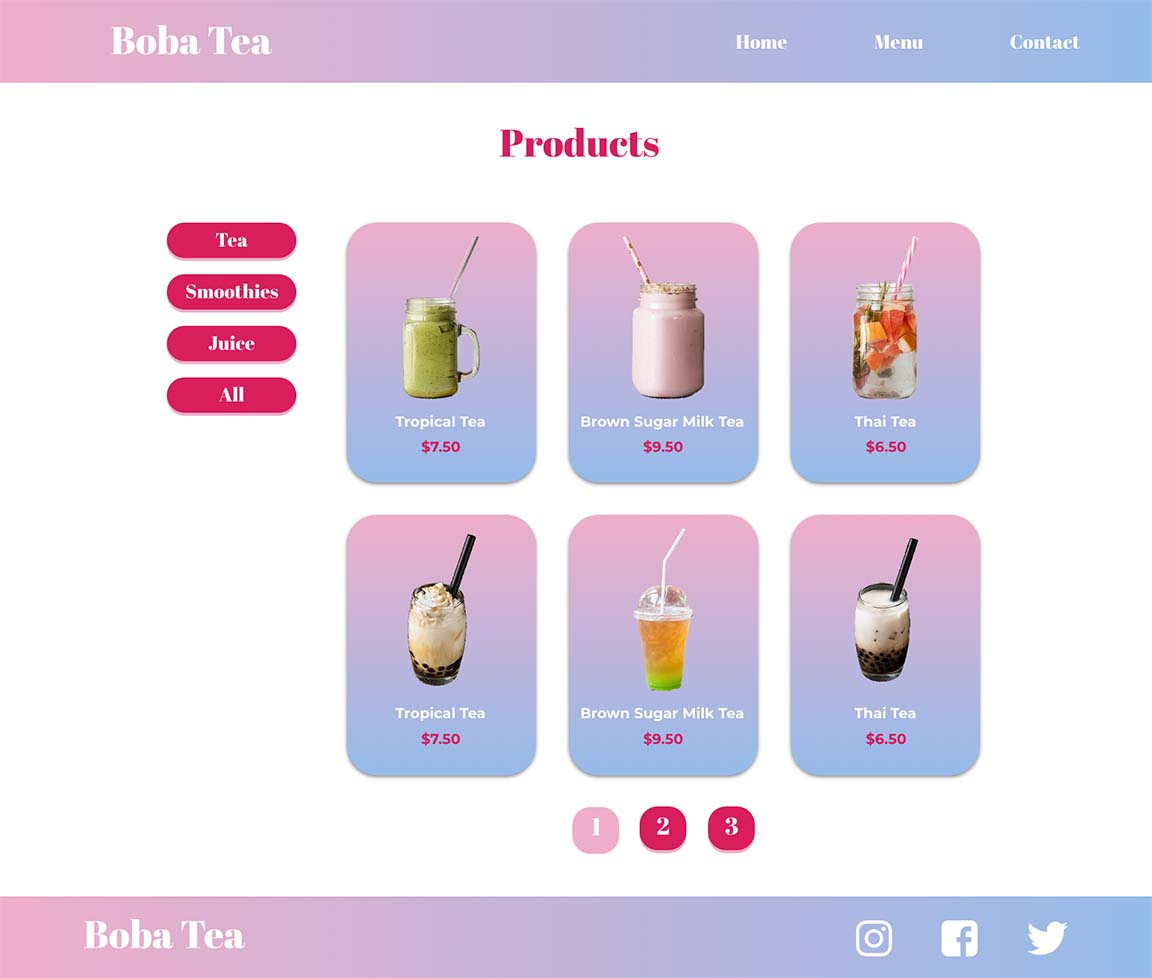
- Seamless Navigation: Users should be able to easily navigate through the website. The menu page, in particular, should provide an interactive interface that allows users to sort and explore bubble tea options efficiently.
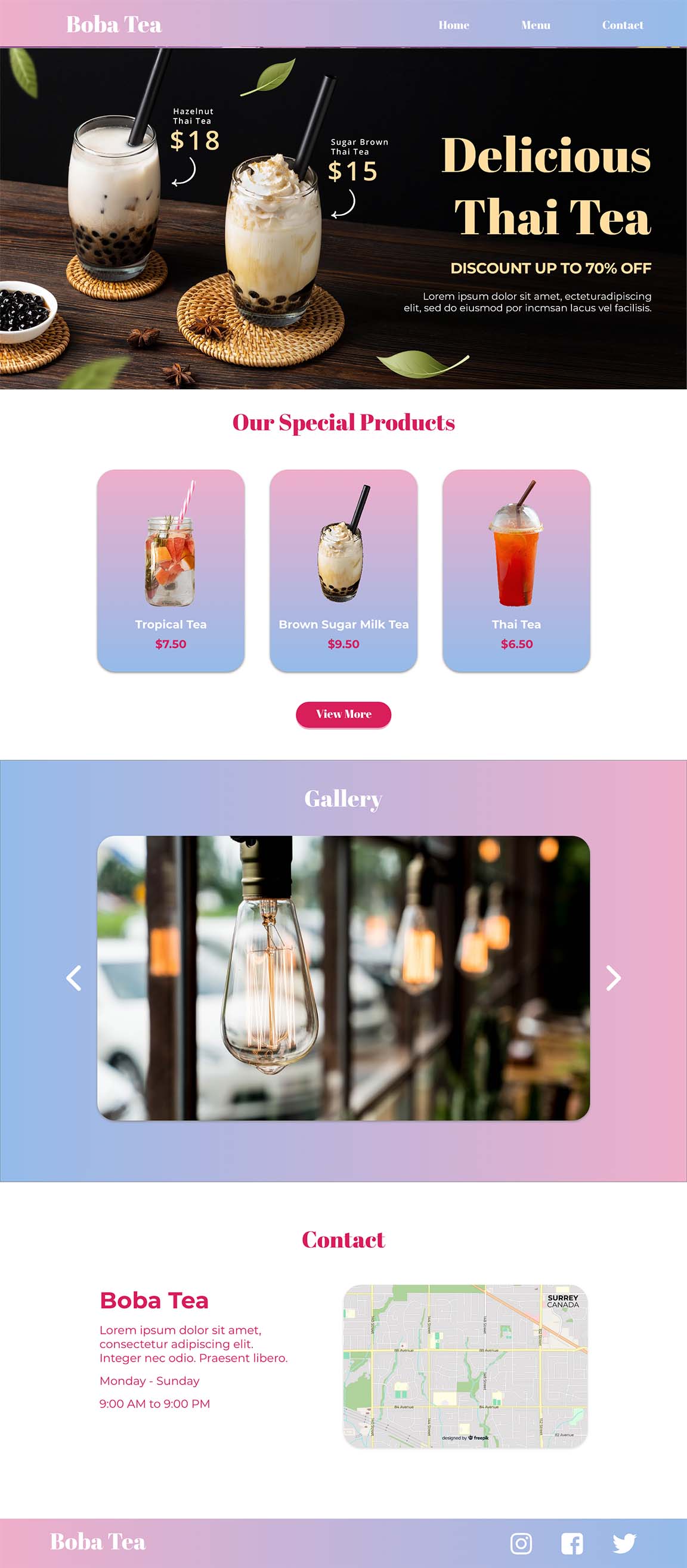
Final Version


Mock Up
Challenges
- Complex Animations
- Performance Optimization
Solutions
- Implementing intricate animations using CSS and JavaScript can be technically challenging. Before diving into code, I did a mock up in XD to lay out design.
- Balancing aesthetic appeal with performance can be tricky. Large image files, excessive JavaScript, or complex animations can slow down page loading times, potentially leading to a less satisfying user experience. To avoid this, I compressed images to reduce file size while maintaining quality, and used modern formats like WebP for better compression.
Images by Freepik, Jcomp, Topntp26, Racool-Studio on Freepik. Mock up by Zlatko_plamenov on Freepik