Calgary Transit
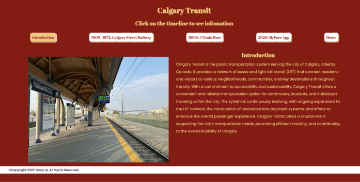
Overview
Creating a timeline page showcasing the rich history of Calgary transit through the ages using JavaScript, this dynamic and interactive page promises an immersive journey through the city's transit evolution.
As users click on the timeline, each significant milestone will be highlighted with distinct colors, guiding them through the chronicles of Calgary's transit system. This thoughtful design ensures a user-friendly experience, making it easy for users to navigate and understand the progression of transit over the years.
Roles
Web developer
Skills
HTML, CSS, Javascript
Launch SiteInspirations
Building an interactive timeline site allows me to showcase my development skills while preserving Calgary's history. Tourists and visitors can explore the city's transportation developments and landmarks through visually engaging content. The platform fosters community engagement, pride, and serves as an educational resource for students and researchers.
Final Version




Mock Up
Challenges
- JavaScript functions and syntax
- Console errors
Solutions
- During the early stages of learning JavaScript, I faced challenges with calling functions and understanding its syntax while working on this project. Additionally, choosing an old-style design meant finding the right color palette and typography to match the theme. Utilizing vintage fonts and the main color, red, representing Calgary Transit, was crucial for the site's aesthetics.
- Throughout the project, I encountered console errors and learned to resolve them, which boosted my confidence and coding skills. This hands-on experience taught me valuable lessons in handling JavaScript syntax and troubleshooting, paving the way for growth as a developer. The process of creating an old-style site enriched my design capabilities and further solidified my grasp of front-end development.
Mock up by Zlatko_plamenov on Freepik